Базы данных Microsoft Access 2003
Использование панели элементов
Еще один важный инструмент для создания форм, с которым нужно познакомиться поближе, — это панель, используемая для добавления на форму новых элементов управления (заголовков, текстовых полей, флаговых кнопок и т.д.). Элементы управления могут быть связаны с данными (как текстовое поле и флаговая кнопка в форме Насаждения) или же оставаться независимыми от любых данных (как заголовки, содержащие подписи к элементам управления).
Чтобы просмотреть содержимое панели элементов, откройте форму в режиме конструктора и щелкните на кнопке
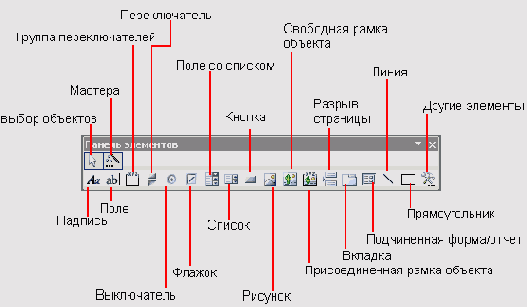
Панель элементов или выберите команду Вид>Панель элементов. На рис. 13.8 показана панель элементов и расположенные на ней кнопки (размер панели можно изменить, перетащив ее границы с помощью указателя мыши на новое место).

Рис. 13.8. Панель элементов
В Access элемент управления, «прикрепленный» к данным, называется связанным, а элемент, независимый от данных — несвязанным.
Большинство кнопок на панели элементов используется для выбора элемента управления нужного типа. Далее в главе речь пойдет о применении следующих шести элементов:
- Надпись — используется для отображения несвязанного текста;
- Поле — в этом элементе отображается область ввода данных;
- Флажок — предоставляет возможность выбора между логическими значениями Да и Нет;
- Список — вывод на экран списка с информацией;
- Поле со списком — представляет собой раскрывающийся список с данными;
- Кнопка — производит добавление кнопки на форму.
Три кнопки панели элементов в силу выполняемых ими функций имеют особое значение:
- кнопка Выбор объектов — предназначена для выбора существующих элементов управления для дальнейшей работы с ними;
- кнопка Мастера — применяется для включения и отключения мастеров; в данный момент кнопка должна быть включена;
- кнопка Другие элементы — дает возможность добавлять дополнительные элементы на панель (эта кнопка в книге не описывается).
Надписи
Самым простым элементом управления среди всех перечисленных является элемент Надписи, предназначенный только для отображения, а не редактирования, информации. Имена полей, или подписи, отображаемые в форме, создаются с помощью этого элемента управления. Несмотря на свою относительную простоту в использовании, элемент управления позволяет потренироваться в выполнении важных операций, как-то: размещение и перемещение элементов управления, изменение их размеров и свойств. Добавим несколько элементов управления
Надписи в форму Насаждения.
Если вы захотите сэкономить время при работе в ре-„ жиме конструктора, без мастеров вам не обойтись. Позднее, став уже экспертом в области Access, вы сможете отключать и настраивать параметры элементов управления мастера самостоятельно.
1. Откройте форму Насаждения в режиме конструктора, выбрав команду Вид>Конструктор.
2. Щелкните на элементе управления Надпись, расположенном на панели элементов, и переместите курсор на форму. Указатель мыши превратится в знак плюс с буквой «А», демонстрирующий готовность к созданию надписи. Щелкните и удерживайте нажатой кнопку мыши в той области формы, где будет располагаться верхний левый угол новой надписи. Затем переместите указатель вниз и вправо. Появится прямоугольник, определяющий границы нового элемента.
3. Отпустите кнопку мыши; надпись будет представлена незаполненным белым полем с
мигающим курсором ввода. Введите текст Количество посадок и нажмите
клавишу <Enter>, чтобы завершить создание надписи. Рядом с новой надписью
появится предупреждающий смарт-тег. Если навести на него указатель мыши, можно прочитать текст предупреждения:
Новая надпись, не связанная с элементом управления. Ничего страшного — мы свяжем ее с элементом немного позже.
4. Создайте под данной надписью еще одну, выполнив действия, аналогичные описанным. Введите в нее текст
Цена покупки.
Возможно, созданные элементы управления были размещены не там, где нужно. Для управления размером и местоположением элементов управления в Access предусмотрено несколько инструментов. Итак, попытаемся изменить местоположение . новых элементов.
1. Щелкните на элементе управления Количество насаждений, после чего вокруг элемента появятся восемь темных прямоугольничков, по одному в каждом углу и посередине каждой стороны элемента. Они называются манипуляторами размера.
2. Чтобы изменить размер элемента, щелкните на манипуляторе и, удерживая кнопку мыши нажатой, перетащите его в желаемом направлении.
3. Для того чтобы элемент управления принял размер, который бы идеально подходил для размещаемого в нем текста, дважды щелкните на одном из манипуляторов размера.
4. Чтобы перетащить элемент, разместите указатель мыши на одной из его сторон, между манипуляторами. Указатель превратится в руку с открытой ладонью. Щелкните кнопкой мыши и, удерживая ее нажатой, перетащите границу элемента в любое место.
5. Нажмите клавишу <F4> для вывода на экран окна Свойства.
6. Перейдите на вкладку Макет.
7. Размер и местоположение элемента управления настраивается с помощью четырех свойств. В свойстве
От левого края указывается расстояние между левой стороной элемента и левой стороной формы, в то время как в свойстве От верхнего края определяется расстояние между верхними сторонами элемента и формы. С помощью свойства Ширина задается ширина элемента, а с помощью свойства Высота — его, как понятно из названия, высота. Введите для этих свойств новые значения, после чего элемент управления моментально изменится.
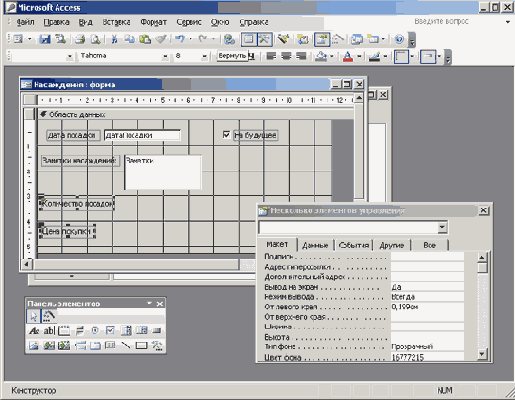
8. Поскольку элемент Количество насаждений все еще остается выбранным, удерживая клавишу <Shift> нажатой, щелкните на элементе Цена покупки. В результате, как показано на рис. 13.9, будут выбраны оба элемента. Обратите внимание, что в окне Свойства при этом отображаются общие свойства элементов. К примеру, они обладают одинаковой высотой, поэтому представлено свойство Высота. Однако по ширине они различаются, поэтому соответствующее свойство отсутствует.
9. Введите в окне Свойства новое значение для свойства От левого края. Это значение будет использоваться для обоих выбранных элементов.
10. Выберите команду Формат>Размер>По самому широкому, чтобы оба элемента имели одинаковую ширину. С помощью других команд подменю Размер различные элементы управления можно сделать одинаковыми по высоте.

Рис. 13.9. Окно свойства и два выбранных элемента управления
11. Удерживая нажатой клавишу <Shift>, снова щелкните на элементе управления
Цена покупки. Теперь выбранным останется только элемент Количество насаждений.
12. Перетащите элемент управления количество насаждений влево или вправо, так чтобы два элемента не были расположены вертикально по одной линии.
13. Поместите указатель мыши ниже и справа от обоих элементов. Удерживая левую кнопку мыши нажатой, перетащите указатель вверх и влево; при этом будет отображаться прямоугольник выделения, следующий за указателем. Когда в прямоугольнике окажутся оба элемента, отпустите кнопку мыши. Теперь снова выбраны оба элемента управления.
14. Выберите команду Формат>Выровнять>По левому краю, чтобы присвоить свойству От левого края обоих элементов одинаковое значение. Подменю Выровнять содержит различные параметры выравнивания элементов.
Свойства не ограничиваются только значениями, определяющими место размещения и размеры элементов управления. Даже для такого простого элемента, как
Надписи, есть различные свойства. В табл. 13.2 приведены некоторые из наиболее часто используемых свойств.
Таблица 13.2. Свойства элемента управления «Надписи»
| Свойство |
Описание |
| Имя |
Каждый элемент управления формы имеет уникальное имя, что особо важно для программистов. При выборе элемента управления в заголовке окна Свойства указываются как тип элемента, так и его подпись |
| Подпись |
Текст, отображаемый в элементе управления |
| От левого края |
Расстояние между левым краем элемента управления и форм |
| От верхнего края |
Расстояние между верхним краем элемента управления и формы |
| Ширина |
Ширина элемента управления |
| Высота |
Высота элемента управления |
| Тип фона |
Определение того, должен ли быть фон элемента управления прозрачным |
| Цвет фона |
Выбор цвета фона для элемента управления |
| Оформление |
Выбор трехмерного стиля отображения для элемента управления |
| Тип границы |
Выбор линии, формирующей прямоугольник вокруг элемента управления в режиме формы |
| Цвет границы |
Выбор цвета для линии прямоугольника вокруг элемента управления в режиме формы |
| Ширина границы |
Выбор ширины линии прямоугольника вокруг элемента управления в режиме формы |
| Цвет текста |
Выбор цвета текста для элемента управления |
| Шрифт |
Выбор шрифта для текста элемента управления |
| Размер шрифта |
Выбор размера текста для элемента управления |
| Насыщенность |
Выбор толщины линий знаков текста в элементе управления |
| Курсив |
Отображение курсивного текста в элементе управления |
| Подчеркнутый |
Отображение подчеркнутого текста в элементе управления |
| Всплывающая подсказка |
Отображение подсказки при наведении на элемент управления указателя мыши |
Любое свойство из числа представленных в табл. 13.2 можно изменить непосредственно в окне
Свойства. Тем не менее для некоторых свойств существуют ссылки пользовательского интерфейса. Рассмотрим некоторые свойства элемента управления
Надписи.
1. Выберите элемент управления Цена покупки.
2. Щелкните на кнопке раскрывающегося списка Цвет заливки/фона на панели инструментов. Выберите цвет фона для элемента управления, щелкнув на одном из образцов, появившихся на панели.
3. Щелкните на свойстве Цвет фона в окне Свойства. Справа от имени свойства появится кнопка, на которой также нужно щелкнуть.
4. В диалоговом окне Цвет выберите цвет, который будет назначен тексту элемента управления.
5. В окне Свойства щелкните на кнопке раскрывающегося списка рядом со свойством Оформление: выберите опцию С тенью.
6. Щелкните в том же окне на свойстве Шрифт. Появится раскрывающийся список; выберите в нем шрифт для элемента управления.
7. Дважды щелкните на свойстве Курсив и измените его значение Нет на
Да.
8. Дважды щелкните на любом манипуляторе размера элемента управления и сделайте так, чтобы в элементе отображался абсолютно весь текст.
Свойства Цвет фона и Цвет текста в окне Свойства выражены числовыми значениями. Каждому цвету Access назначает цифровой код, представленный значением из диапазона от 0 до 1,6х 109. Назначение свойству случайного номера приведет к выбору случайного цвета. Более разумно не играть в «угадайку», а выбрать нужный цвет с помощью кнопок панели инструментов или диалогового окна
Цвет.
Большинство свойств элементов управления Надписи совпадают со свойствами других элементов.
Текстовые поля
Текстовые поля представляют собой элементы управления, отображающие данные из таблицы и применяемые для их ввода и редактирования. Большинство элементов управления для форм, описываемых в этой книге, являются текстовыми полями. Описанные выше методы, предназначенные для работы с надписями, подходят и для работы с текстовыми полями. По сути, и размещение элементов, и изменение их размера, и некоторые другие операции выполняются точно так же.
Продемонстрируем это на примере, добавив к форме Насаждения несколько текстовых полей.
1. Выберите на панели элементов инструмент Поле. В окне Свойства появятся соответствующие ему базовые параметры. Укажите для свойства
Разрешить автозамену значение Нет.
2. Переместите указатель мыши на форму. Появятся знак плюс и элемент управления с буквами, что будет демонстрировать готовность программы к созданию текстового поля. Щелкните кнопкой мыши з том месте, где должен размещаться верхний левый угол новой надписи (например, чуть правее надписи Количество насаждений), и, не отпуская кнопки, перенесите указатель вниз и вправо. Появится изображение прямоугольника, с помощью которого определяются размеры нового элемента.
3. Отпустите кнопку мыши; появится текстовое поле с надписью Свободный.
4. Щелкните на свойстве Данные, чтобы появились кнопка раскрывающегося списка и кнопка с изображением трех точек. Щелкните на стрелке и выберите из списка значение
КоличествоПосадок.
5. Удерживая нажатой клавишу <Shift>, щелкните на надписи Количество
Посадок, чтобы были выбраны одновременно текстовое поле и надпись. Воспользовавшись меню
Формат, выровняйте эти элементы управления.
6. Снова щелкните на элементе управления Поле на панели элементов и укажите для свойства
Разрешить автозамену значение Да.
7. Перетащите еще одно текстовое поле на форму. На этот раз, после того как будет отпущена кнопка мыши, Access создаст одновременно выбранные элементы управления
Поле и Надпись.
8. Переместите указатель мыши к краю одного из элементов управления, так чтобы не появилось изображение открытой руки.
9. Щелкните левой кнопкой мыши и переместите указатель; будут перемещены оба элемента управления одновременно.
10. Переместите указатель мыши к верхнему левому манипулятору для перемещения одного из элементов. Указатель превратится в изображение руки с поднятым пальцем. Щелкните мышью и перетащите только выбранный элемент управления.
11. Укажите для свойства Данные текстового поля значение Грядка.
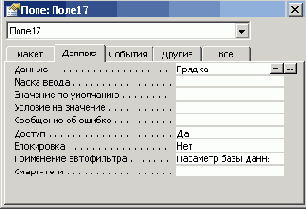
Многие свойства текстового поля совпадают со свойствами надписи. Однако первое поле имеет и другие свойства, связанные с вводом данных. Рассмотрим показанную на рис. 13.10 вкладку Данные окна
Свойства, на которой выбран элемент Поле.

Рис. 13.10. Свойства данных для элемента управления Поле
О некоторых свойствах данных для элемента управления Поле уже упоминалось при создании таблицы (более того, эти свойства наследуют значения, указанные для соответствующих полей таблицы). К числу известных вам свойств относятся
Маска ввода, Значение по умолчанию, Условие на значение и Сообщение об ошибке. Особую роль при создании форм играют следующие три свойства.
- Данные. Указывает поле данных, к которому будет привязан элемент управления. Это поле получает свое значение от поля формы Источник записи.
- Доступ. Определяет для элемента управления статус активного элемента. Если этому свойству присвоить значение Нет, элемент будет закрашен серым цветом и вводить в него данные станет невозможно.
- Блокировка. Определяет возможность ввода данных в элемент управления. При выборе значения Да изменение текста элемента запрещается, однако сам элемент при этом не закрашивается серым цветом.
Флаговые кнопки
Флаговая кнопка — это элемент управления, используемый для предоставления пользователю возможности выбора между логическими значениями Да и Нет. В мастере формы и списке полей флаговые кнопки применяются для отображения полей с типом данных Логический. По этой причине элементом управления
НаБудущее формы Насаждения стала именно флаговая кнопка.
При выборе элемента управления НаБудущее в форме Насаждения (в режиме формы), содержимое окна
Свойства изменяется, и большинство из представленных в нем свойств вам также знакомы. Тем не менее, о двух свойствах элемента управления хотелось бы упомянуть отдельно.
- Текст строки состояния. Определяет текст, отображаемый в строке состояния Access при выборе элемента управления. Это свойство инициализируется автоматически с учетом свойства описания для соответствующего поля таблицы, однако при желании текст строки можно изменить.
- Тройное состояние. Определяет, каким значением должен быть представлен элемент управления — логическим (Да или Нет) или же третьим, неопределенным, значением. При указании для этого свойства значения Да для элемента управления можно будет установить или снять флажок либо закрасить флаговую кнопку серым цветом. (Последнее будет соответствовать нулевому значению поля в таблице.)
Использование списков и полей со списком
Элементы управления Список и Поле со списоком, которые связывают данные двух разных таблиц, наиболее трудно освоить при создании первых баз данных. Списки можно представить в виде несложных механизмов, которые дают возможность пользователю выбрать значение в одной таблице и разместить его в поле другой.
К счастью, при создании списков нам на помощь приходят специальные мастера. С помощью одного из них мы создадим простой элемент со списком.
1. Откройте форму Растения в режиме конструктора.
2. Убедитесь в том, что на панели элементов активизирована кнопка Мастера. В противном случае щелкните на ней, и Access будет автоматически запускать нужные мастера. Кнопка является переключателем, который остается выбранным до следующего щелчка на нем мышью.
3. Выберите на панели элемент Список.
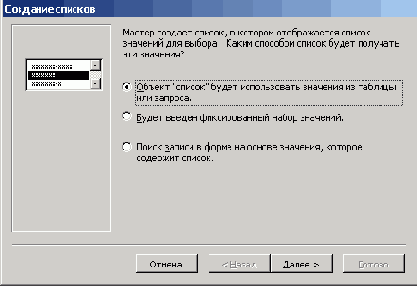
4. С помощью указателя мыши в пустой области формы начертите элемент управления — точно так же, как ранее создавались надписи и текстовые поля. Когда кнопка мыши будет отпущена, Access для создания нового элемента управления запустит мастер создания списков, показанный на рис. 13.11.
5. В первом окне мастера выберите переключатель Объект «список» будет использовать значения из таблицы или запроса. Щелкните на кнопке
Далее.
6. Во втором окне выберите в качестве источника данных для списка таблицу Типы. Щелкните на кнопке
Далее.

Рис. 13.11. Первое окно мастера создания списков
1. В третьем окне щелкните на кнопке с изображением двух стрелок » для переноса полей
Номер типа и Описание из списка Доступные поля в список Выбранные поля. Щелкните на кнопке
Далее.
8. Следующее окно мастера позволяет определить порядок сортировки списка. Выберите в первом списке значение
Описание и щелкните на кнопке Далее.
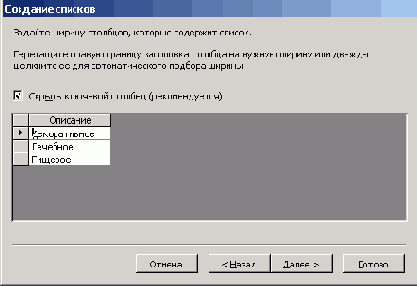
9. В очередном окне, показанном на рис. 13.12, отображается внешний вид списка. Как видите, установлен флажок
Скрыть ключевой столбец (рекомендуется). Щелкните на кнопке Далее.

Рис. 13.12. Настройка параметров столбца в мастере создания списков
10. В шестом окне мастера установите переключатель Сохранить в поле. Выберите в раскрывающемся списке поле Номер типа и щелкните на кнопке Далее.
11. Присвойте списку имя Тип. Щелкните на кнопке Готово.
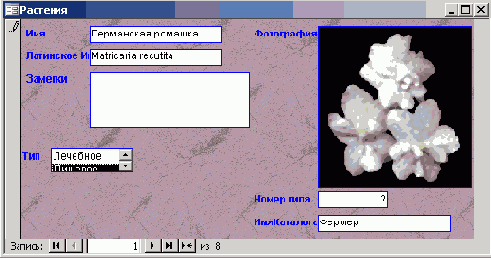
12. Для просмотра полученных результатов выберите команду Вид> Режим формы (рис. 13.13).
Просмотрев записи формы, вы наверняка обнаружите, что в новом списке и в уже существующем поле со списком отображаются одинаковые значения. Объясняется это тем, что оба элемента привязаны к одному и тому же полю таблицы
Растения. В двух различных элементах управления вполне могут отображаться одни и те же данные, хотя пользователей базы данных несколько озадачивает этот факт.
Основное различие между обычным списком и полем со списком (называемым также комбинированным окном) состоит в следующем: список всегда предоставляет все данные, а поле со списком — только значение, выбранное до щелчка на кнопке раскрытия списка. Список ограничен значениями, уже хранящимися в нем. В отличие от него, поле со списком дает возможность пользователю ввести значение, отсутствующее в списке, хотя данная функция, как правило, отключена.

Рис. 13.13. Форма с новым списком
Для просмотра свойств списка и комбинированного окна перейдите в режим конструктора для формы
Растения и щелкните в поле Номер типа (существовавшем в форме до добавления нового списка). Рассмотрим внимательно окно свойств.
- Для свойства Данные указано значение Номер типа, т.е. поле в таблице Растения, где хранятся выбранные пользователем растения.
- Для свойства Тип источника строк указано значение Таблица или запрос. Для большинства случаев это подходяще значение. Кроме того, можно выбрать опцию Список значений, позволяющую вставить список непосредственно в форму, а не получать значения с другой таблицы.
- Для свойства Источник строк указано значение SELECT Типы. [Номер типа] , Типы.Описание FROM Типы ORDER BY [Описание];. По этому значению можно узнать запрос на выборку. К счастью, для создания источника строк нет необходимости писать такой длинный код. При щелчке на свойстве Источник строк в окне свойств появляется кнопка с изображением трех точек, при помощи которой открывается таблица построителя запросов. В свойстве источника строк указан источник списка значений в элементе управления. В данном случае применяются все значения Номер типа и Описание из таблицы Типы.
- Для свойства Присоединенный столбец указано значение 2. Таким образом форме передается информация о наличии двух столбцов в источнике строк.
- Для свойства Ширина столбцов указано значение 0см; 2 ,54см. Так указывается на необходимость скрыть первый столбец (значение ширины равно 0) и сообщается, что ширина второго столбца составляет 2,54 см.
- Для свойства Присоединенный столбец указано значение 1. Когда пользователь выбирает строку в списке, значение из первого столбца этой строки должно храниться в поле, указанном в свойстве Данные.
- Для свойства Число строк списка указано значение 8. Это максимальное количество строк, одновременно отображаемых Access в списке. При наличии в списке более восьми строк Access добавляет к нему полосу прокрутки.
- Для свойства Ограничиться списком указано значение Да. Пользователю разрешено вводить значения только в списке.
Для изменения типа элемента управления в Access предусмотрен эффективный инструмент, который поможет модифицировать пользовательский интерфейс формы. К примеру, форма Растения в настоящий момент содержит текстовое поле
для ввода имени каталога, однако все каталоги перечислены в таблице Каталоги. Преобразование текстового поля в поле со списком даст возможность пользователю выбирать значения из списка, а не вводить их самостоятельно.
1. Отметьте список Тип, созданный ранее в этом разделе, и нажмите клавишу <Delete> для его удаления из формы. При этом будет удалена и соответствующая надпись.
2. Выберите текстовое поле ИмяКаталога.
3. Выполните команду Формат>Преобразовать элемент в>Поле со списком.
4. Щелкните на свойстве Источник строк для нового поля, а затем на появившейся кнопке с изображением трех точек.
5. В диалоговом окне Добавление таблицы выберите таблицу Каталоги и щелкните на кнопке
Добавить.
6. Щелкните на кнопке Закрыть для завершения работы в диалоговом окне.
7. Перетащите столбец Имя из списка полей в окне построителя запросов на таблицу построителя. Укажите для свойства Сортировка этого поля значение
По возрастанию.
8. Щелкните на кнопке Закрыть, и работа с построителем будет завершена.
9. Появится сообщение об ошибке, показанное на рис. 13.14. Хотя содержимое диалогового окна настораживает, на самом деле ничего необычного не происходит. Щелкните на кнопке
Да, для того чтобы закончить настройку свойства Источник строк.

Рис. 13.14. Системное сообщение, появляющееся при настройке свойства Источник строк
10. Укажите для свойства Ширина столбцов значение 1.5.
11. Выберите для свойства Ограничиться списком значение Да.
12. Сохраните форму.
13. Переключитесь в режим формы. Теперь имя каталога можно выбирать из списка, а не вводить его самостоятельно для каждой записи.
Командная кнопка
Очень важным элементом управления является командная кнопка. Такие кнопки, как понятно из названия, используются для указания Access о необходимости выполнить те или иные действия либо команды. Обсуждение темы команд уведет нас в мир программирования, но данный вопрос затрагивается в книге лишь поверхностно (определенное внимание ему уделяется в главе 15). В этом же разделе мы с помощью мастера создадим командную кнопку и продемонстрируем ее возможности.
1. Откройте форму Растения в режиме конструктора.
2. Щелкните на кнопке Кнопка на панели элементов.
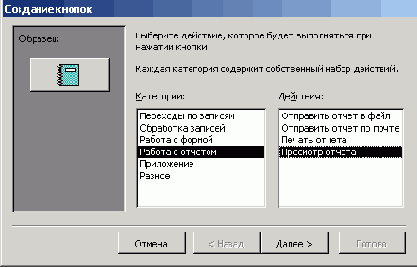
3. Щелкните мышью в пустой области формы для запуска мастера создания кнопок (рис. 13.15).
4. Выберите в списке Категории опцию Работа с отчетом, в списке
Действия — опцию Просмотр отчета и щелкните на кнопке Далее.
5. Во втором окне мастера выберите отчет Растения. Щелкните на кнопке
Далее.
6. В третьем окне примите рисунок, указанный по умолчанию и щелкните на кнопке
Далее.
7. В последнем окне примите указанное по умолчанию имя и щелкните на кнопке Готово.
8. Сохраните форму и переключитесь в режим формы.
9. Щелкните на созданной кнопке. Отчет Растения откроется в режиме предварительного просмотра.

Рис. 13.15. Окно мастера создания кнопок